
:
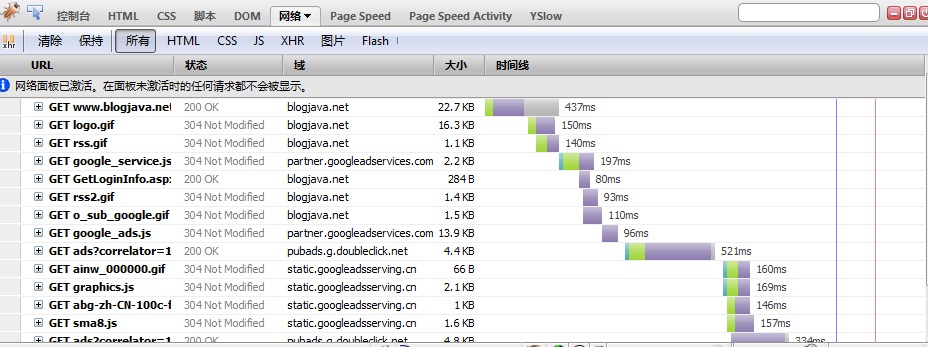
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图: 
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。  : dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。
: dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。


注:安装这个插件,需要安装 版本,但是这个链接的地址在国内好像打不开,如果打不开,请大家直接到这个地址去下载:
http://www.google.com/chrome/eula.html?extra=devchannel
: Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。


